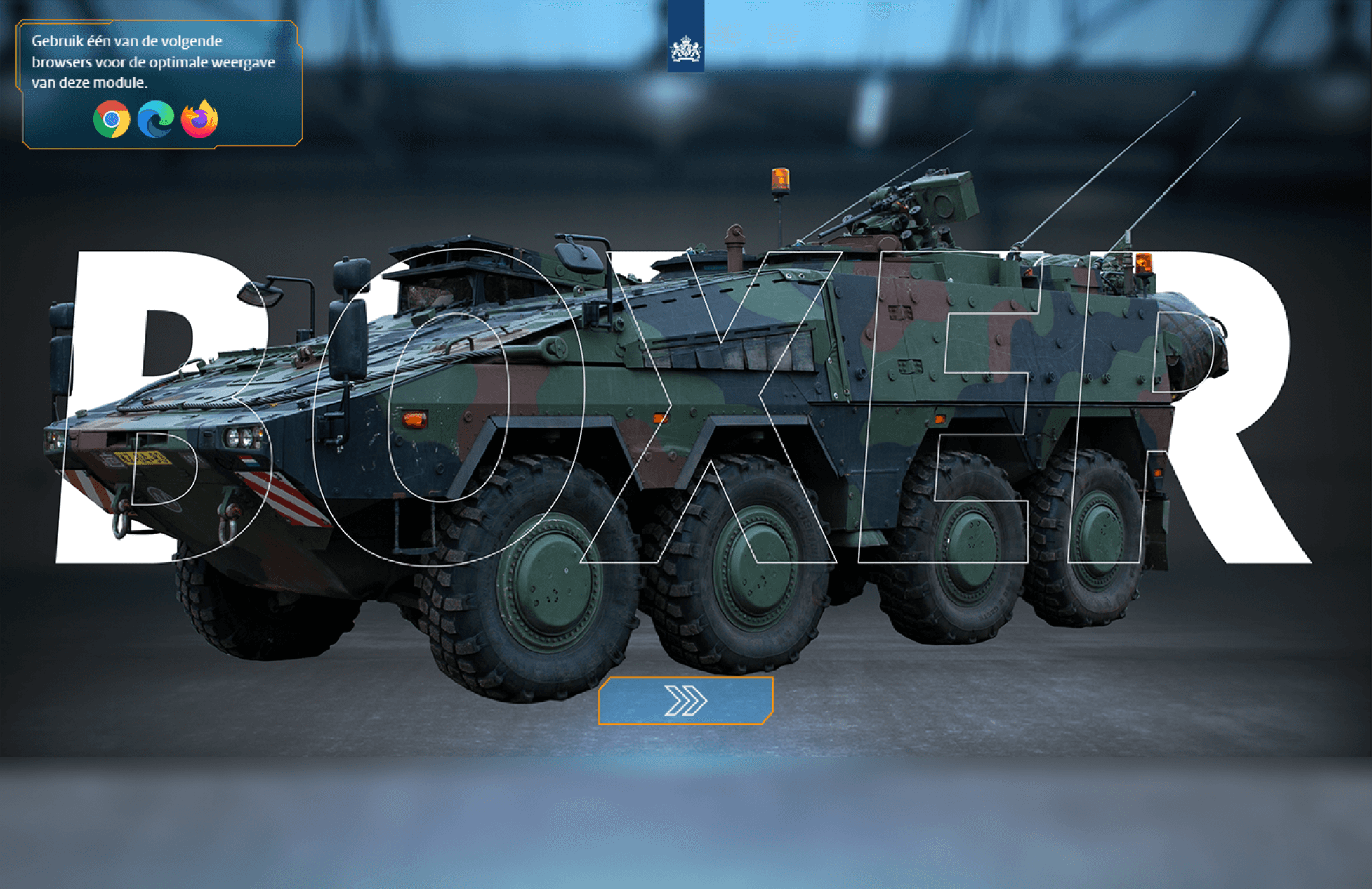
Boxer E-Learning
HTML web-app
Company
Expertise Centrum E-Learning
My Role
Product Designer
Tools
Adobe Captivate Illustrator Photoshop Lightroom LUMIX GH7 Visual Studio Code (JS)
Timeline
2020-2021
Description
A web-based HTML app used as E-Learning tool. Military personnel trained to use the Boxer vehicle use this E-Learning module to learn more about the vehicle and its capabilities, inside and out.
Context
Instead of a boring Powerpoint-esque slideshow E-Learning, together with my team we decided to try our hand at visualising a compelling E-Learning module. We did everything we could to stretch Adobe Captivate's capabilities to its limits. Using a 3d panorama viewer, JavaScript, and our own photography, we built the first module of its kind. Soon after, more and more requests came for similar modules because of the success.
Challenge
Most E-Learning modules are boring Powerpoint slideshows that don't captivate the user. Even though the subject matter (in this case a Boxer vehicle) is interesting enough on its own, the existing E-Learning modules reduce the interest in learning about the vehicle.
To try and get new military personnel more excited about learning vehicles and their capabilities, we set out to create the most visually attractive and most interactive E-Learning the company had made so far.
Process
We started by interviewing users of current E-Learning modules to figure out what was wrong with the current method of teaching. Soon enough we discovered the biggest problem they face. Most new personnel is young, think between 16-20. Most of the material is either on paper, or the usual Powerpoint presentation. Knowing the target audience, we knew that we had to step up the game.
User interviews & research
Brainstorm new ideas
Ideating phase
Build a few prototypes
Test with users and iterate
Solution
We came to the conclusion that we had to make a visually appealing web-app that also uses modern user interaction schemes. The process was long, but very much worth it. We tried every possible way to stretch Adobe Captivate to its limits and eventually ended up with a really compelling product. We used drones, camera's, JavaScript, 360 photos, Illustrator, Photoshop, and a few more programs all together to craft this final idea. The result is a 360 degree "environment" where users can interact with the vehicle. We made 8 different photo's from the same distance to imitate a 3D model and it worked. Most of the users thought we made an actual 3D model. The vehicle has different hotspots that are clickable and either have textual or visual information about the specific part of the vehicle.
Key Results
The web-app was a huge success and created a big demand for similar products. We started with just the Boxer vehicle, but soon enough we had requests for 4 other vehicles. The more we used our methods, the faster we could craft the products. Personally I learned a very valuable lesson. At first, our plans were doubted upon. However, we knew that if we could make the product the way we envisioned it, they would be as excited as we were. So even though there were some doubts, we started by making compelling prototypes. The prototypes were enough to get everyone on board. The visual presentation did much for the imagination. Even though we already had the idea in mind, it was hard to convince them. As soon as the first images were used and the first prototype was ready, everyone got excited and we made the best product we could.